CocoonのSNSシェアボタンとフォローボタンをカスタマイズしました。
備忘録として残しておきます。
変更前→変更後のデザイン
変更前のデザイン。

そのままのデザインではちょっと存在感があったのと、スマホでの表示だとシェアボタンが見切れるのが気になったので、
- アイコンのみの表示で小型化
- 丸形
- 一列に横並び
この三点を目標にカスタマイズした結果、

こんな感じのデザインになりました。
Cocoon設定
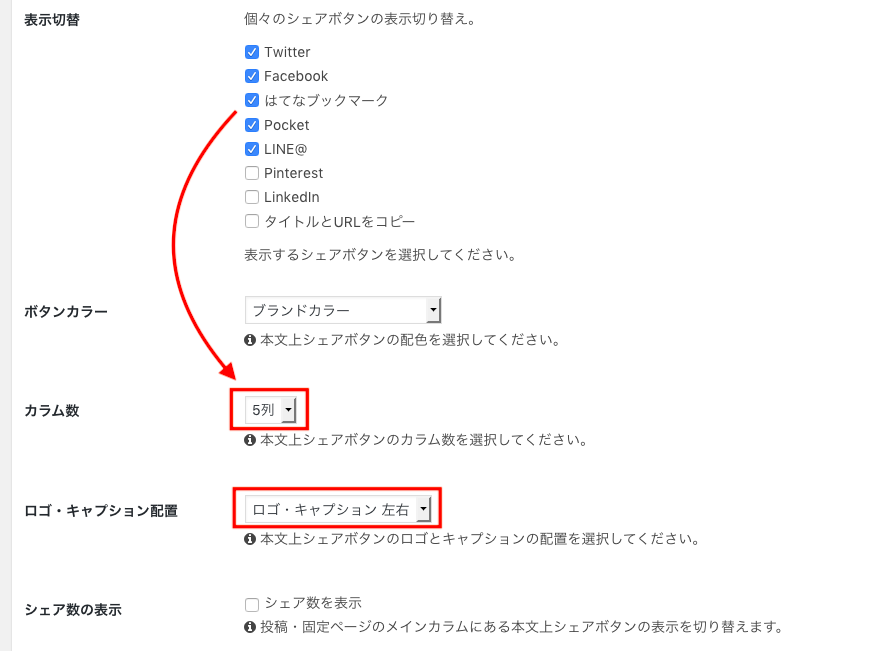
まずは「Cocoon設定」→「SNSシェア」で以下のように設定し保存します。

「カラム数」はシェアボタンの数によって変えてください。
このサイトではシェアボタンを5つ表示しているのでカラム数を5列にしています。
「ロゴ・キャプションの配置」は左右にしてください。
CSSでシェアボタンをカスタマイズ
まずはアイコン横の文字を消します。
以下のコードを、WordPress管理画面の左サイドバーにある「外観」→「テーマエディター」Cocoon Childのstyle.cssに貼り付けます。
#main .button-caption {
display: none; /*キャプション非表示*/
}デザインは以下のコード。
/*SNSシェアボタン*/
.sns-share-message{
font-weight: bold; /*太字*/
color: #875d5b; /*文字色*/
}
.sns-share-buttons {
flex-wrap: nowrap; /*折り返さない*/
justify-content: center; /*中央寄せ*/
}
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .sns-share a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}コメントアウトでそれぞれ何を設定しているか補足してあるので、多少は分かりやすくなっているかと思います。
ボタンの間隔、大きさなどはお好みで変更してください。
CSSでフォローボタンをカスタマイズ
次にフォローボタンです。
基本的には先ほどのコードをshareからfollowに変えるだけなので、コード自体はシェアボタンのとほぼ同じです。
/*SNSフォローボタン*/
.sns-follow-message{
font-weight: bold; /*太字*/
color: #875d5b; /*文字色*/
}
.sns-follow-buttons {
justify-content: center; /*中央寄せ*/
}
.sns-follow-buttons a {
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .sns-follow a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}こちらもお好みでコードを変えてください。
まとめ
以上のコードをまとめるとこうなります。
/*---SNSボタンを丸くする---*/
#main .button-caption {
display: none; /*キャプション非表示*/
}
/*SNSシェアボタン*/
.sns-share-message{
font-weight: bold; /*太字*/
color: #875d5b; /*文字色*/
}
.sns-share-buttons {
flex-wrap: nowrap; /*折り返さない*/
justify-content: center; /*中央寄せ*/
}
.sns-share-buttons a {
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .sns-share a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}
/*SNSフォローボタン*/
.sns-follow-message{
font-weight: bold; /*太字*/
color: #875d5b; /*文字色*/
}
.sns-follow-buttons {
justify-content: center; /*中央寄せ*/
}
.sns-follow-buttons a {
border-radius: 50%; /*丸くする*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 10px; /*ボタン同士の間隔*/
}
#main .sns-follow a {
width: 40px; /*ボタンの横幅*/
height: 40px; /*ボタンの高さ*/
}コピペして自分好みにカスタマイズしてみてください。
今回参考にさせてもらった記事






コメント
はじめまして。
こちらの記事を参考にして、無事意図する通りのカスタマイズを行うことが出来ました。
情報展開頂きありがとうございます。
コメントありがとうございます。
お役に立てて何よりです!
はじめまして。CocoonのSNSアイコン設定に困っていたので大変参考になりました。
恐れ入りますが1点ご質問がございまして、
上記のCSSをコピーしたところヘッダー側は丸アイコンになりましたが、フッターは既存デザインのままとなっておりまして、宜しければヘッダー側の修正方法もご教示頂けますと幸いでございます。
コメントありがとうございます。
確認しましたが、私の環境では問題なくヘッダーとフッターのどちらも一緒に変更されました。
考えられる原因としては、フッター側を別のコードで制御してCSSがそのコードに上書きされているとかですかね。その場合だと、当ページのコードの挿入場所をCSSの一番下に変えれば解決するのですが…。
私も他サイトさんの記事を参考にしてカスタマイズしたので、あまり詳しいアドバイスができなくて申し訳ないです。
わかりやすくて助かりました!
いろんなサイトを見てますが、結構初心者には難しくて。
ありがとうございました。
コメントありがとうございます。
お役に立てて何よりです!