MacでFirefoxを多段タブ化したい!という方向けの解説記事です。
多段タブ化の導入方法については多くの方が詳しく解説してくれていますが、そのほとんどがWindows!
Macでも大方の流れは一緒なのですが、やっぱりちょっとやり方が違ってスムーズに行かない…。
ということで今回は、Mac派の方でもスムーズにFirefoxを多段タブ化できるよう、解説記事を作ってみました。
- macOS:Big Sur 11.6(記事投稿時点)→Ventura 13.5(記事更新時点)
- ブラウザ:Firefox 92.0(記事投稿時点)→Firefox 117.0(記事更新時点)
userChrome.js、config.js、config-prefs.jsをダウンロード
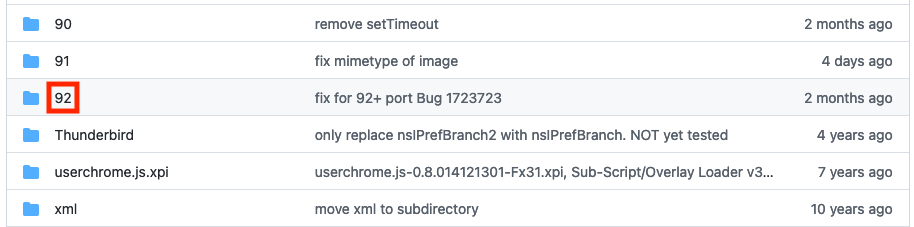
alice0775さんのGitHubページへアクセスし、現在のFirefoxのバージョンと一致するフォルダを開きます。
この記事の投稿時点ではFirefox 92.0なので「92」のフォルダです。

このフォルダの中には、
- userChrome.js
- config.js
- config-prefs.js
の3つのファイルが格納されているので、それぞれダウンロードします。
それぞれ、
- 92→userChrome.js
- 92→install_folder→config.js
- 92→install_folder→defaults/pref→config-prefs.js
の順に辿っていくとダウンロードできます。
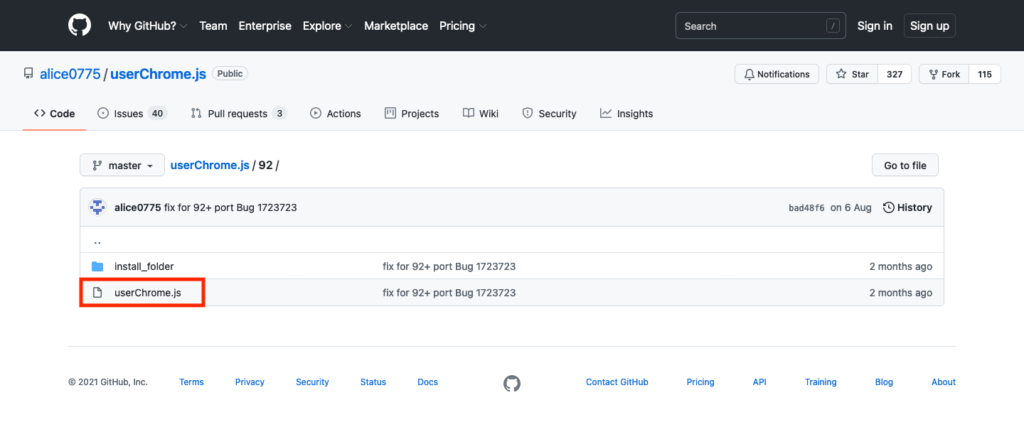
以下は例として「userChrome.js」のダウンロードの方法です。
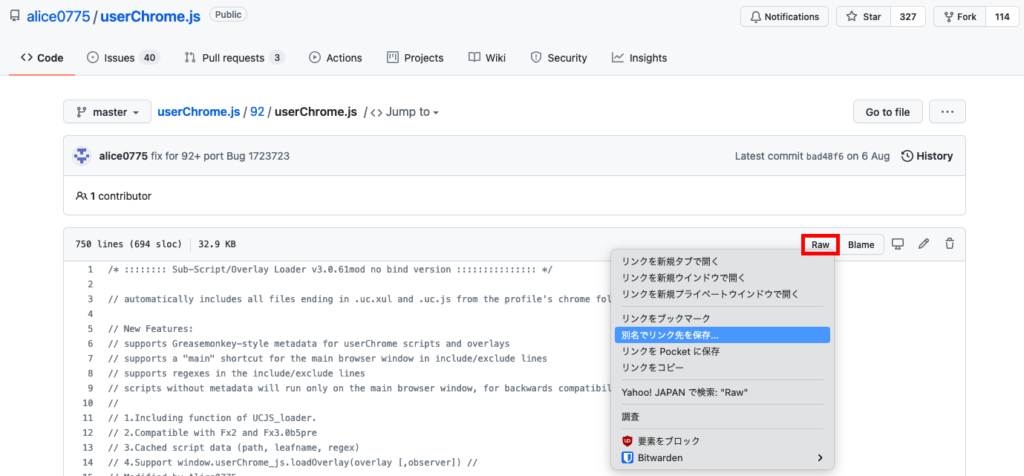
「userChrome.js」をクリック→右上の「Raw」を右クリック。


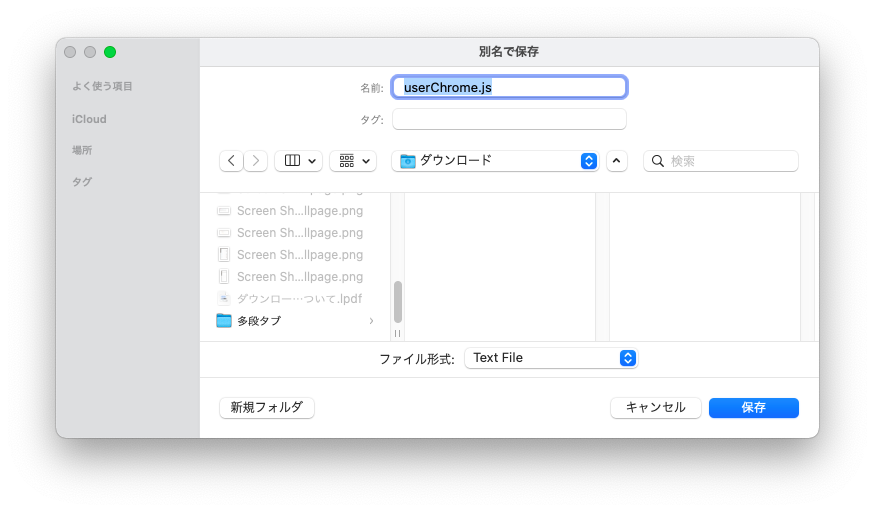
「別名でリンク先を保存」を押して、任意の場所に保存します。

同じ手順で「config.js」、「config-prefs.js」もダウンロードします。
多段タブ.zipをダウンロード
firefox用スクリプトアップローダーから、一番上にある「多段タブ.zip」をダウンロードします。


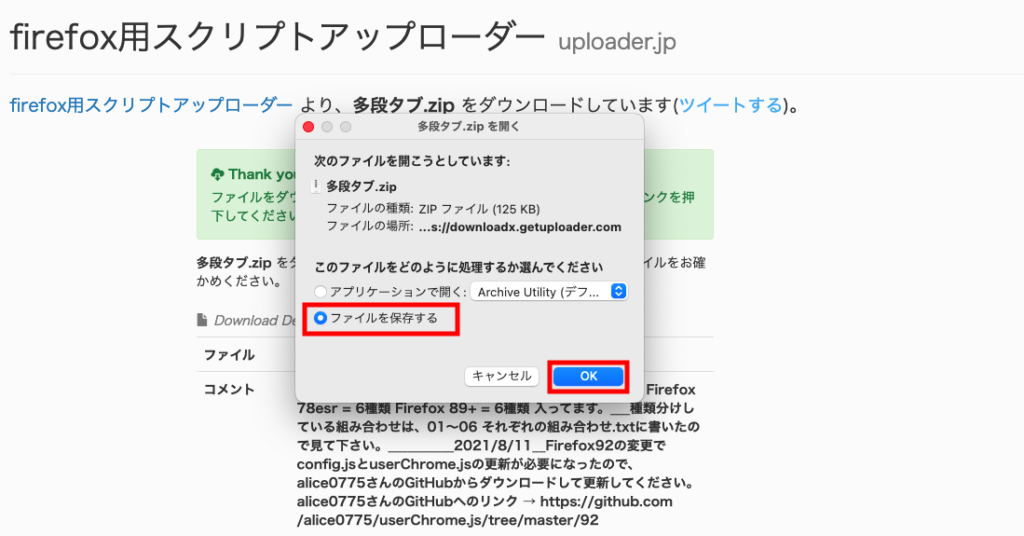
少し待つと↓の画面が出てくるので、「ファイルを保存する」にチェックを入れ「OK」を押します。
※デフォルトでは「アプリケーションで開く」にチェックが入っているので注意。

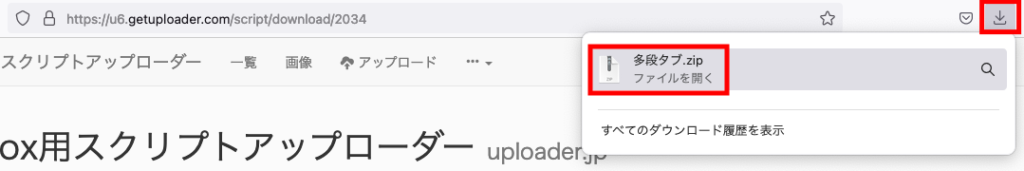
ダウンロードが終わったら、アドレスバーの右にあるダウンロードボタンを押し、「多段タブ.zip」を開きます。

MultiRowTabLiteforFx.uc.js
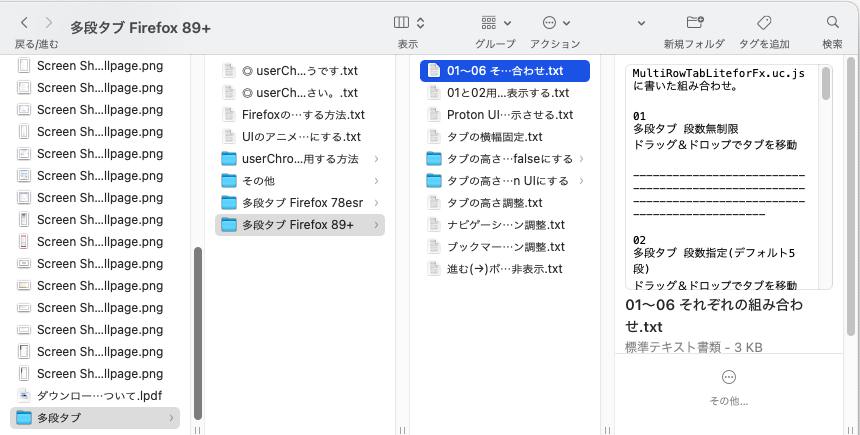
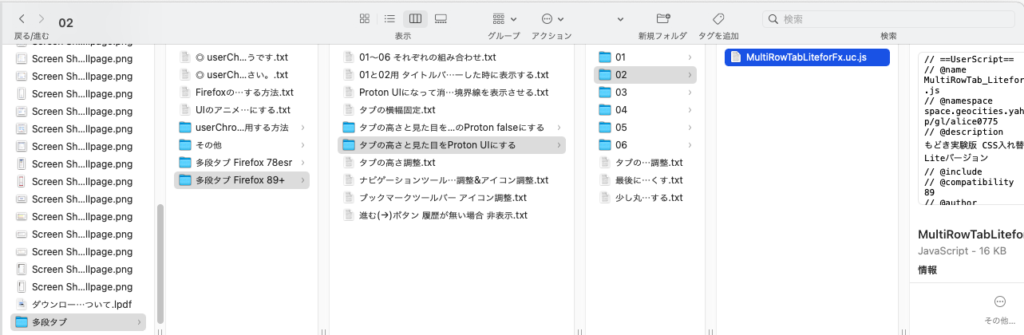
「多段タブ」ファイルが開くので、その中にある+マークが付いた方の多段タブフォルダを開きます。
今回は「多段タブ Firefox 89+」です。
ここで2つのことを決めなければなりません。
一つは、用意された6種類のスクリプトの中からどれを選ぶか。
「01~06 それぞれの組み合わせ.txt」を読んで好きなものを選びましょう。

とはいえ、「読んでもよく分からん!」という人はシンプルに、
- 段数を無制限にしたいなら「01」
- 段数を制限したいなら「02」(デフォルトでは5段)
を選ぶと良いと思います。
私は段数制限したいので「02」を選びました。
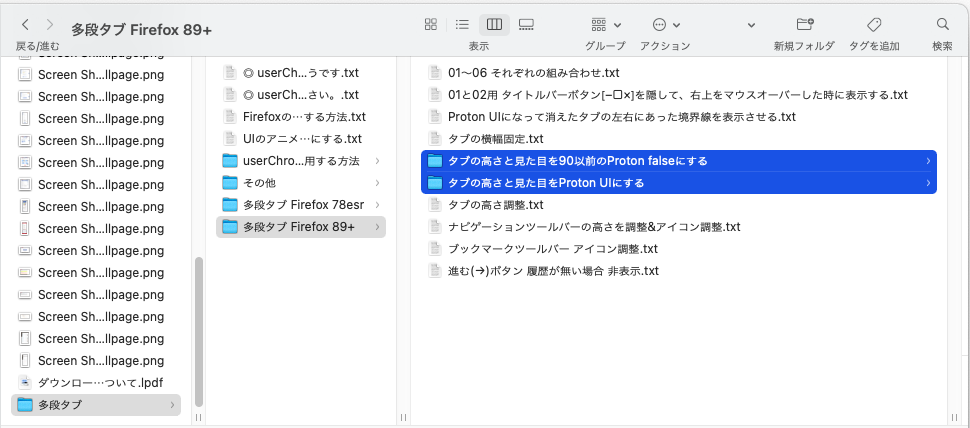
もう一つは、Proton UIにするかどうか。

何やらFirefox 89から導入されたデザインらしいのですが、ユーザーからは「タブの境界が不明瞭になって見にくい」「メニューやブックマークの行間が広くなって使いにくい」等、とにかく評価は散々なもの…。
試しに「…Proton falseにする」「…Proton UIにする」を両方表示してみましたが、確かに「…Proton UIにする」の方はタブの余白が広かったり、表示が見切れていたり等デザインが崩れていたので、無難に「…Proton falseにする」を選んだ方が良いと思います。
お好みの「Proton」フォルダ→先ほど選んだ番号のフォルダを開きます。

中に「MultiRowTabLiteforFx.uc.js」というファイルがあります。
このファイルはあとで使いますので、この場所にあることを覚えておいてください。
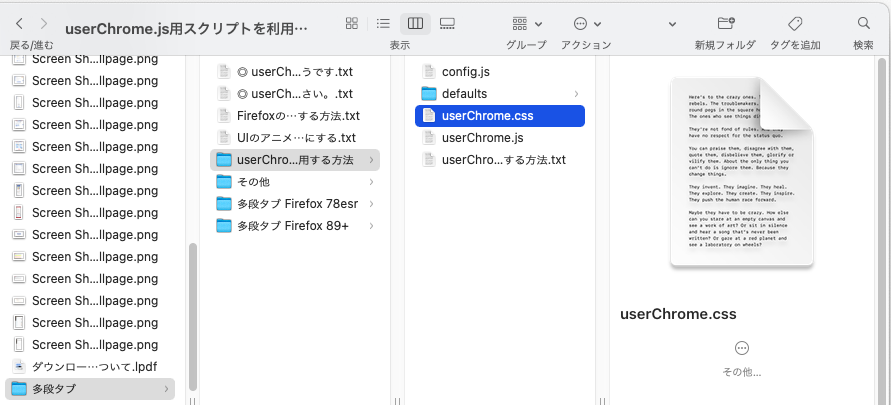
userChrome.css
「多段タブ」フォルダに戻り、「userChrome.js用スクリプトを利用する方法」フォルダの中に「userChrome.css」があることを確認します。

このファイルもこのあと使うので、フォルダを開いたままにしておきます。
「chrome」フォルダに格納
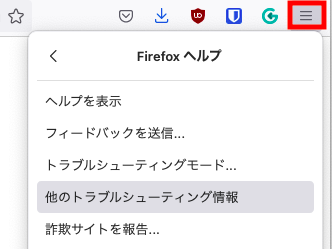
Firefox右上のハンバーガーメニュー(漢数字の三みたいなアイコン)をクリックし、「ヘルプ」→「他のトラブルシューティング情報」を開きます。

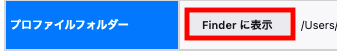
「アプリケーション基本情報」の真ん中ら辺にある「プロファイルフォルダー」欄の「Finderに表示」をクリックします。

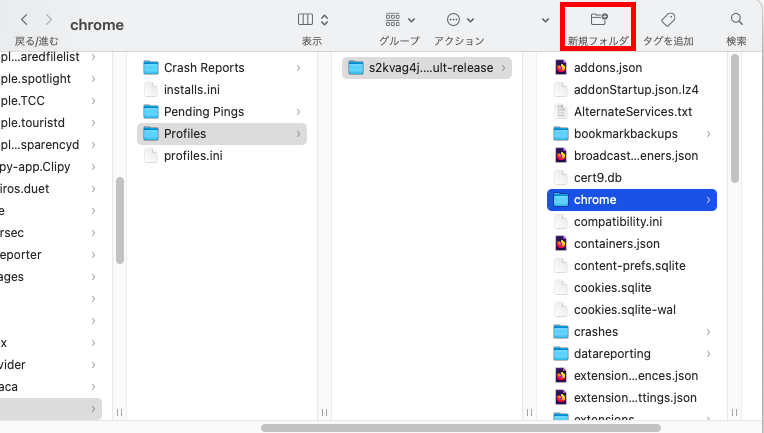
開いたフォルダの中に「chrome」という名前のフォルダを新しく作ります。
もし既に「chrome」フォルダがあれば、それを使います。

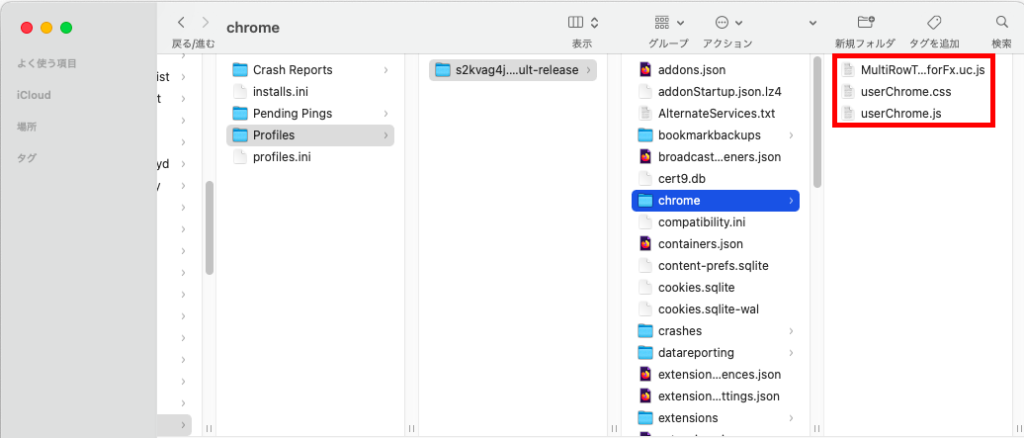
先ほどダウンロードした、
- userChrome.css
- userChrome.js
- MultiRowTabLiteforFx.uc.js
の3つのファイルを「chrome」フォルダに入れます。

「Resources」フォルダに格納
ここがWindowsと違って分かりにくく、一番躓くところかもしれません。
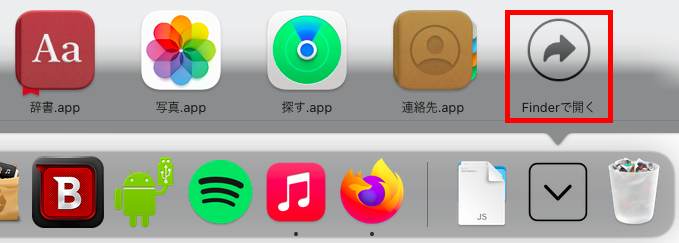
「Dock」→「アプリケーション」→一番下の「Finderで開く」をクリック。

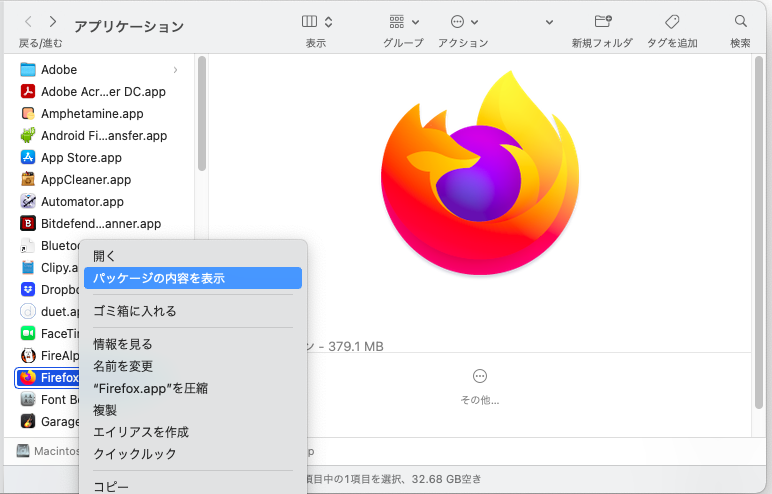
「Firefox.app」を右クリック→「パッケージの内容を表示」をクリック。

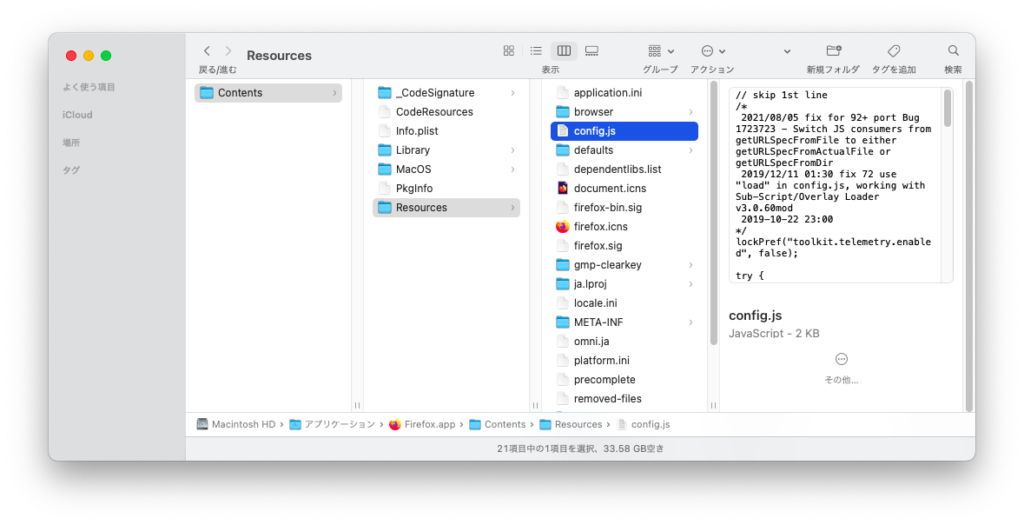
「Contents」→「Resources」フォルダ内に「config.js」を入れます。

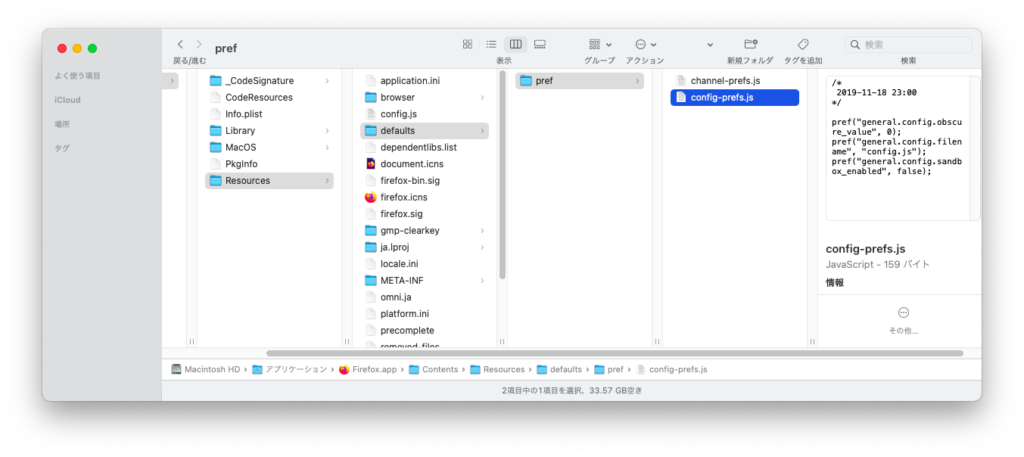
同じ「Resources」フォルダ内の「defaults」→「pref」フォルダに「config-prefs.js」を入れます。

Firefoxを再起動
ここまで終わったら、一旦Firefoxを終了して再び開きます。
無事、多段になっていたら成功です。お疲れさまでした。
応用編
ここからは応用編です。
多段タブの段数を変更
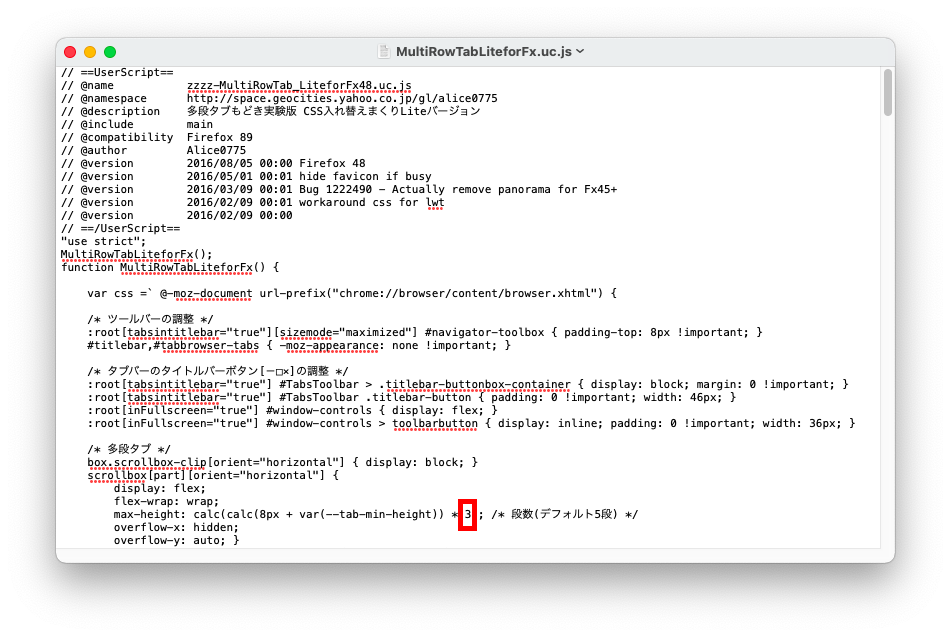
「MultiRowTabLiteforFx.uc.js」をテキストエディットで開き、
/* 段数(デフォルト5段) */
と書かれた行の数字を好きな数値に書き換えます。
例えば、3行にしたかったら「3」と書き換えます。

タブの横幅を固定
「多段タブ」→「多段タブ Firefox 89+」→「タブの横幅固定.txt」に2通りの方法が記載されていますが、後者の「userChrome.css」に追記するやり方の方が簡単です。
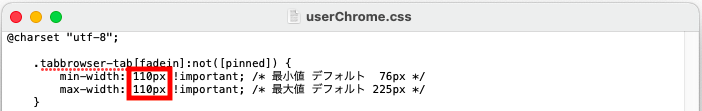
「userChrome.css」をテキストエディットで開き、以下のコードを追記します。
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 100px !important; /* 最小値 デフォルト 76px */
max-width: 100px !important; /* 最大値 デフォルト 225px */
}pxの数値はお好みで調整してください。
最小値・最大値をともに同じ数値にすると、横幅が固定されます。

バージョンアップで不具合が発生したら
Firefoxをバージョンアップした際、不具合が発生するときがあります(例えばタブの移動が出来なくなる等)。
そのときは、「多段タブ.zip」をダウンロードし直し、「chrome」フォルダ内の「MultiRowTabLiteforFx.uc.js」を新しいのに置き換えましょう。
手順は、『2.多段タブ.zipをダウンロード〜3.「chrome」フォルダに格納』と同じです。




コメント