2019年7月に、初めてGoogleアドセンスを申請してみました。
その時の申請手順を備忘録として残しておきます。
Googleアドセンスのアカウントを作成
Googleアドセンスのホームページにアクセス。

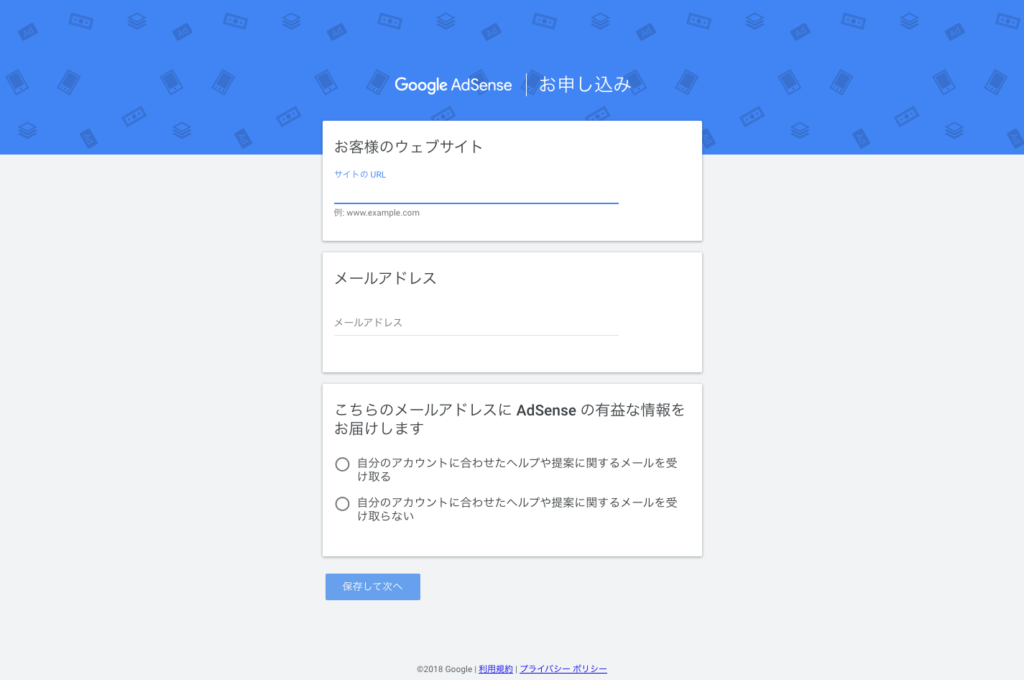
「お申し込みはこちら」をクリック。

- アドセンスを貼る予定の自分のサイトURLを入力
- Googleアカウントのメールアドレスを入力
- 情報を受け取るか否かチェック(お好みで)
「保存して次へ」をクリック。

- リストから「日本」を選択
- 利用規約を確認し、「内容に同意します」にチェック
「アカウントを作成」をクリック。

- アカウントの種類を選択
- 名前と住所を入力
「送信」をクリック。

- 電話番号を入力
→普通に電話番号を入力しても「電話番号が正しくありません。ご確認のうえ、もう一度お試しください。」とエラーになるので、電話番号の冒頭の「0」を「+81」に変えましょう。
例えば「090-1234-5678」なら、「+819012345678」とハイフンなしで入力すればOKです。 - SMSか通話を選択
→SMSだと数秒で確認コードが届きました。
「確認コードを取得」をクリック。

先ほど入力した電話番号にSMSが届くので、それに記載された6桁のコードを入力して「送信」をクリック。
アドセンスコードの貼り付け(Cocoonの場合)
次に、サイトにアドセンスのコードを貼り付けなければならないのですが、ここではWordPressの「Cocoon」というテーマを利用している場合の手順を解説していきます。

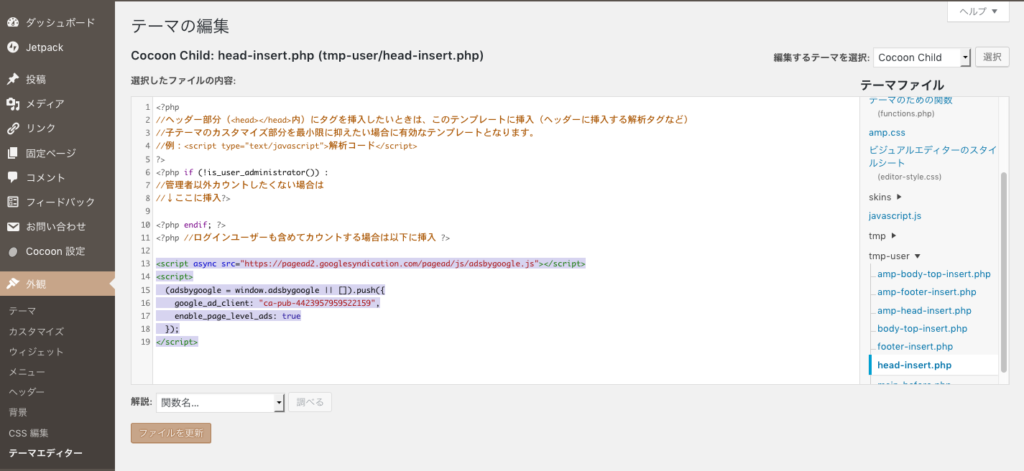
①枠内のアドセンスのコードをコピー

②WordPress管理画面の左サイドバーにある「外観」→「テーマエディター」をクリック
③右上の編集するテーマが「Cocoon Child」になっていることを確認
④右側にある「tmp-user」→「head-insert.php」をクリック
※「amp-head-insert.php」ではないので注意!
⑤11行目の「ログインユーザーも含めてカウントする場合は以下に挿入」の下にコードを挿入
⑥「ファイルを更新」をクリック
コードの貼り付け方はこちらの記事を参考にさせてもらいました。

Google AdSenseの審査(認証)用コードはどこに貼り付けたら良いですか?
Google AdSense登録時に必要とされるサイト認証用のコードを貼り付ける場所の説明です。

グーグルアドセンス審査申込み時のコード貼付場所
わいひら様、皆様 こんにちは。ワードプレス超初心者です。4月からCocoonでワードプレスを使い始めて、やっと記事がぼちぼち揃ってきたので、グーグルアドセンスの審査を初めて申し込もうとしています。 申し込み手順を検索して調べたところ、申込み...

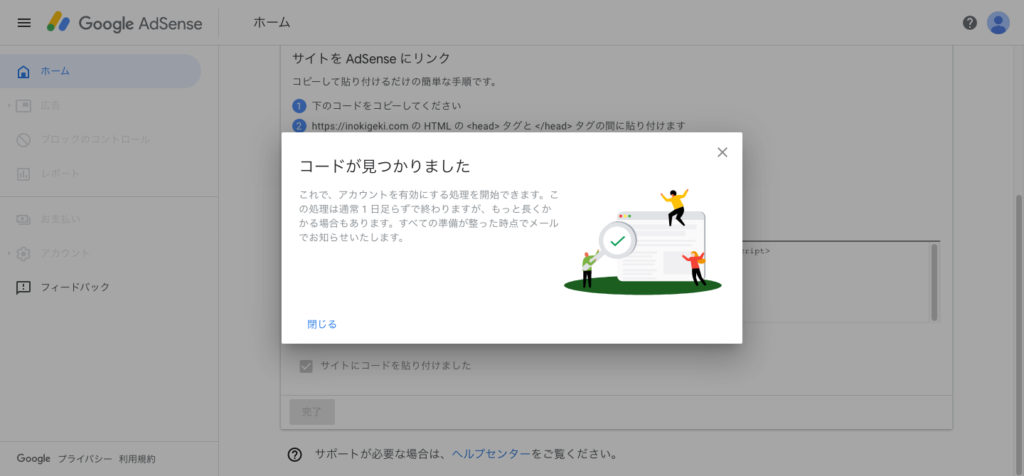
コードを貼り付け終わったら、「サイトにコードを貼り付けました」にチェックし、「完了」をクリック。


これで終わりです。あとは審査を待つだけです。
お疲れ様でした!




コメント