WordPressの標準機能であるアーカイブウィジェットをカスタマイズしました。
備忘録として残しておきます。
変更前→変更後のデザイン
アーカイブウィジェットは設定でドロップダウン表示とリスト表示が選べますが、そのままのデザインではしっくりきませんでした。
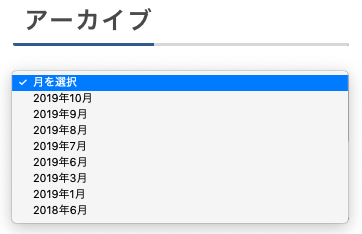
それぞれのカスタマイズ前のデザインです。
ドロップダウン表示はちょっと味気ないデザインだし、月を選択するのに2クリックしなければならないので操作性も悪いなと感じていました。
一方のリスト表示。これぐらいの長さならまだ問題ありませんが、これから長年サイトを運用していくとなるともっと長さも伸び、見栄えや操作性も悪くなります。
なので今回は、
- 一覧性がある(分かりやすさ)
- 1クリックで飛べる(使いやすさ)
- コンパクトな表示(見やすさ)
この三点を目標にカスタマイズした結果、
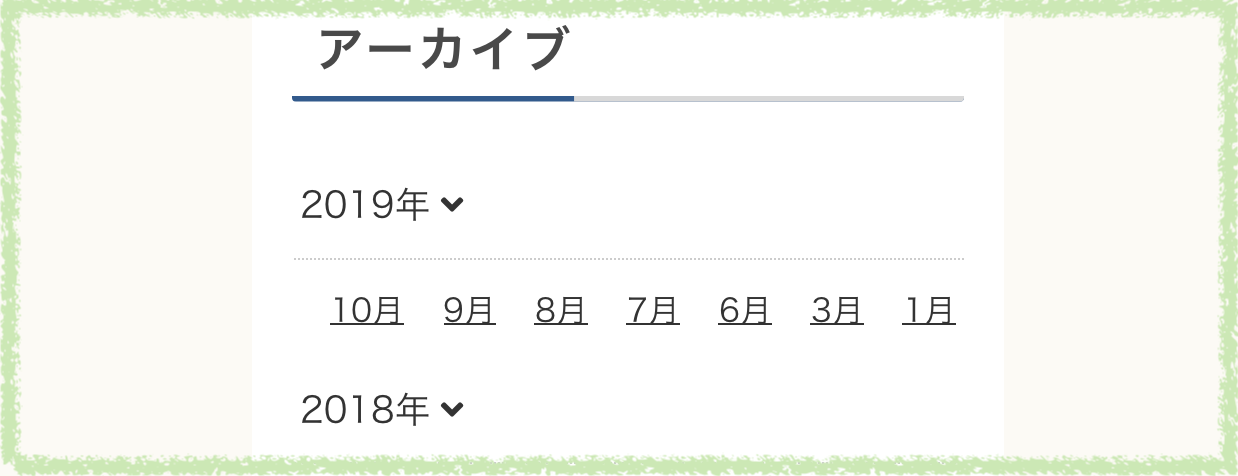
こんな感じのデザインになりました。
直近の年は最初から表示、それ以外の年はスペース節約のため非表示になっています。各年をクリックすると表示・非表示を切り替えできます。
今回のカスタマイズはこちらの記事を参考にさせてもらいました。

ウィジェットの設定
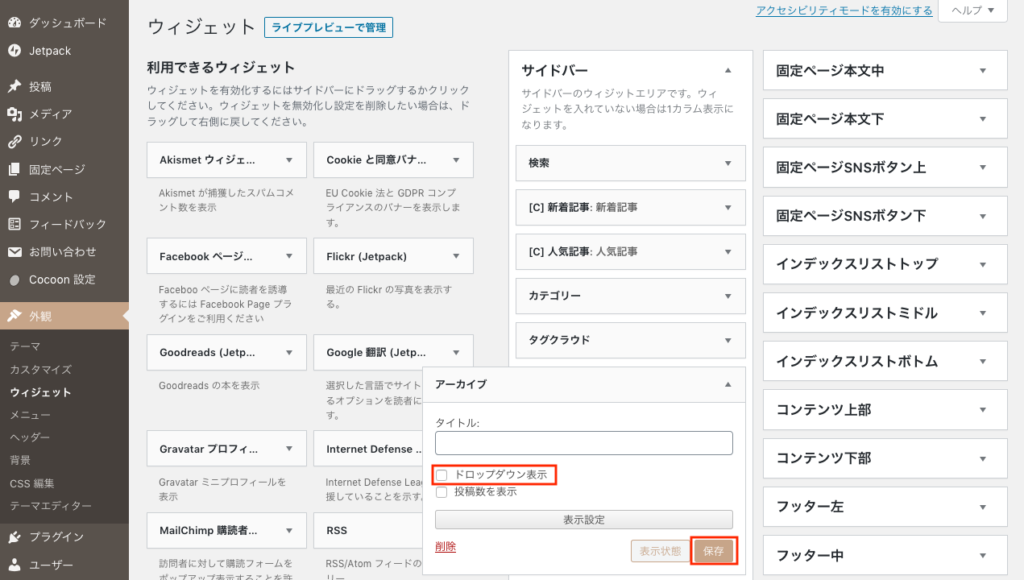
まずはウィジェットの設定を確認します。
「外観」→「ウィジェット」で、アーカイブをクリックし「ドロップダウン表示」のチェックを外して保存。

ここにチェックしたままだとドロップダウン表示になります。
CSSのソースコード
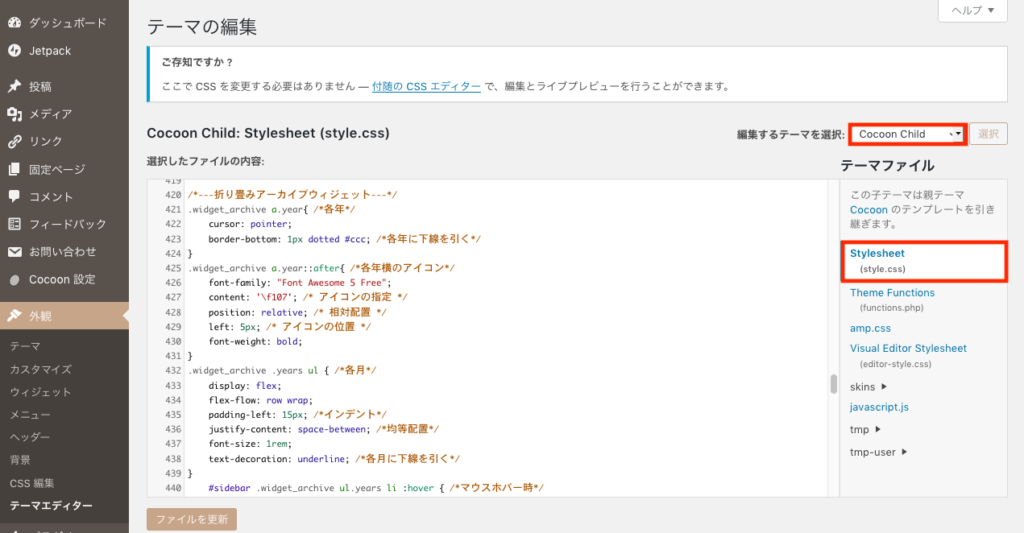
以下のコードを、「外観」→「テーマエディター」Cocoon Childのstyle.cssに貼り付けます。

/*---折り畳みアーカイブウィジェット---*/
.widget_archive a.year{ /*各年*/
cursor: pointer;
border-bottom: 1px dotted #ccc; /*各年に下線を引く*/
}
.widget_archive a.year::after{ /*各年横のアイコン*/
font-family: "Font Awesome 5 Free";
content: '\f107'; /* アイコンの指定 */
position: relative; /* 相対配置 */
left: 5px; /* アイコンの位置 */
font-weight: bold;
}
.widget_archive .years ul { /*各月*/
display: flex;
flex-flow: row wrap;
margin-left: 5px; /*インデント*/
font-size: 1rem;
text-decoration: underline; /*各月に下線を引く*/
}
.widget_archive ul.years li {
padding: 0 1px; /*各月の間隔*/
}
#sidebar .widget_archive ul.years li :hover { /*マウスホバー時*/
background: none;
transition: 0.1s;
color: #72c7e6;
}
.widget_archive ul.years .hide { /*各年をクリックすると開閉*/
margin: 0;
height: 0;
opacity: 0;
visibility: hidden;
}6〜11行目のコードは「Font Awesome5」に設定している場合です。
「Font Awesome4」に設定している場合は対応するコードに変えてください。
Font Awesomeについては↓の記事が分かりやすかったです。

jQueryのソースコード
次に、以下のjQueryコードをCocoon Childのjavascript.jsに貼り付けます。

///////////////////////////////////
// 折り畳み式アーカイブウィジェット
/////////////////////////////////
(function($) {
$(function() {
var wgts = $(".widget_archive");//アーカイブウィジェット全てを取得
//アーカイブウィジェットを1つずつ処理する
wgts.each(function(i, el) {
wgt = $(el);
//日付表示+投稿数か
var has_date_count = wgt.text().match(/\d+年\d+月\s\(\d+\)/);
//日付表示だけか
var has_date_only = wgt.text().match(/\d+年\d+月/) && !has_date_count;
//日付表示されているとき(ドロップダウン表示でない時)
if ( has_date_count || has_date_only ) {
var
clone = wgt.clone(),//アーカイブウィジェットの複製を作成
year = [];
//クローンはウィジェットが後に挿入。クローンはcssで非表示
wgt.after(clone);
clone.attr("class", "archive_clone").addClass('hide');
var
acv = wgt; //ウィジェット
acvLi = acv.find("li"); //ウィジェット内のli全て
//ul.yearsをアーカイブウィジェット直下に追加してそのDOMを取得
var acv_years = acv.append('<ul class="years"></ul>').find("ul.years");
//liのテキストから年がどこからあるかを調べる
acvLi.each(function(i) {
var reg = /(\d+)年(\d+)月/;
//日付表示+投稿数か
if ( has_date_count ) {
reg = /(\d+)年(\d+)月\s\((\d+)\)/;
}
var dt = $(this).text().match(reg);
year.push(dt[1]);
});
$.unique(year); //重複削除
acvLi.unwrap(); //liの親のulを解除
//投稿年があるだけ中にブロックを作る
var
yearCount = year.length,
i = 0;
while (i < yearCount) {
acv_years.append("<li class='year_" + year[i] + "'><a class='year'>" + year[i] + "年</a><ul class='month'></ul></li>");
i++;
}
//作ったブロック内のulに内容を整形して移動
//オリジナルのクローンは順番に削除
var j = 0;
acvLi.each(function(i, el) {
var reg = /(\d+)年(\d+)月/;
//日付表示+投稿数か
if ( has_date_count ) {
reg = /(\d+)年(\d+)月\s\((\d+)\)/;
}
var
dt = $(this).text().match(reg),
href = $(this).find("a").attr("href");
//月の追加
var rTxt = "<li><a href='" + href + "'>" + "" + dt[2] + "月</a>";
//日付表示+投稿数か
if ( has_date_count ) {
rTxt += " (" + dt[3] + ")" + "</li>"; //投稿数の追加
}
//作成した月のHTMLを追加、不要なものは削除
if (year[j] === dt[1]) {
acv_years.find(".year_" + year[j] + " ul").append(rTxt);
$(this).remove();
} else {
j++;
acv_years.find(".year_" + year[j] + " ul").append(rTxt);
$(this).remove();
}
});
//クローン要素を削除
clone.remove();
//直近の年以外は非表示
acv.find("ul.years ul:not(:first)").addClass("hide");
//年をクリックで展開
acv.find("a.year").on("click", function() {
$(this).next().toggleClass("hide");
});
}//if has_date_count || has_date_only
});//wgts.each
});
})(jQuery);直近の年以外は最初非表示になっています。クリックすると表示されますが、最初から表示したいという方は89〜90行目のコードを削除してください。
まとめ
今回のカスタマイズでこだわったのは二点。
- 各年の横に矢印アイコンを表示して開閉式であることを示した
- 各月にアンダーラインを引き、リンクだと分かりやすくした
ユーザビリティ重視です。
コピペするだけで簡単に実装できるので、アーカイブが長くなって困っている方はぜひいかがでしょうか。






コメント
ためになる情報に感謝です。各月の後に投稿数を表示させたいのですが、投稿数を表示するにチェックを入れても表示されません。
アドバイス頂けると助かります。どうぞ、よろしくお願い致します。
返事が遅くなり申し訳ありません。
確かにチェックを入れても投稿数が表示されないですね…。
色々と調べたりコードをいじったりしてみたのですが、私の力では解決することができず…。
お役に立てなくてすみません…。
参考にさせていただいて年別に表示できていたのですが急に元に戻ってしまいました。
ワードプレスやcocoonのバージョンアップのせいかなと思いましたが自分には対処法がわかりませんでした。とても気に入っていたので何とか元に戻したいです。ご教示いただきますようお願いいたします。
なお、現在はとりあえず開閉式で表示しています。
返信が遅くなり申し訳ありません。
私の方でもWordPressとCocoonをしばらくぶりに最新版にバージョンアップしてみましたが、問題なく動作しました。
なのでそれ以外が原因だとは思うのですが…。
月並みではありますが、ソースコードに間違いがないか、プラグインが干渉していないか等、今一度確認してみてください。